こんにちは、おのぽんです。
前回は挿絵0で駆け抜けてしまいましたが、今回から実装過程のお話に入るので、いい感じに挿絵が大量に入ってくると思います!笑
(と思ったけど全然挿絵なかった・・・・(´・ω・`)笑)
実装過程のお話をしていくといっても、僕のブログは大体卓人さんが読むことが多いと思うので、込み入った話はせず、どんな流れで開発が進んでいったのかというあたりだけ書いていこうと思います。
それでは、1,2回に引き続きPONNOシステムの裏話を書いていきたいと思います!
僕がなぜPONNOシステムを開発しようと決心したのか、PONNOシステムの方向性は下記のブログを読んでみてください。
開発初日 ~技術選定と開発環境の構築~
いきなり難しい言葉を並べてしまいましたが、簡単に言うと、自身の用具(ラケット・ラバー)、プレースタイルを決めて、自身が卓球をする環境を整えたって感じです。
PONNOシステムでは、下記のようになりました(この説明以降、特に技術用語は出てきませんが、気になる人がひょっとしたらいるかもしれないので、一応書いておきます)。
| 卓人用解説 | PONNOシステムでの役割 | |
| ○サーバ言語 Python3.7.3 | 利用する用具のことです。 | データベースからデータを引っ張ってくる作業や、順位の計算などで使っています。 |
| ○フロント言語 javascript(jQuery) | こちらも利用する用具のことです。 | ユーザが簡単にスコアを入れられるようにしたり、操作を間違えないようサポートできるような仕組みを作るのに利用しています。 |
| ○データベース MySQL | 卓球ノートみたいに後で振り返りたい情報を書き記す(保存しておく)ためのものです。 | SPOTTOのチームメンバーの情報、リーグ戦の情報や、各回の戦績、スコアなどを保存していきます。 |
| ○サーバサイドのフレームワーク Flask | プレースタイルのことです。サーバ言語(用具)によって、プレースタイルは異なります。 このフレームワークの特徴は、動作が軽量で実装がシンプルという点です。 卓球でいうとフットワークめっちゃいいけど、球軽いしカットブロックとかチキータとか難しいことは初期状態ではできないようなものです。(後から覚えることはできる) | Webシステムのプログラムを楽に書くために利用しています。 フレームワークを利用するかしないかで、作業量が雲泥の差になるくらい変わってきます。 |
| ○フロントのフレームワーク Bootstrap5 | 卓球でいうとユニフォームみたいなものです。 | 見栄えを整えるのに利用しております。 |
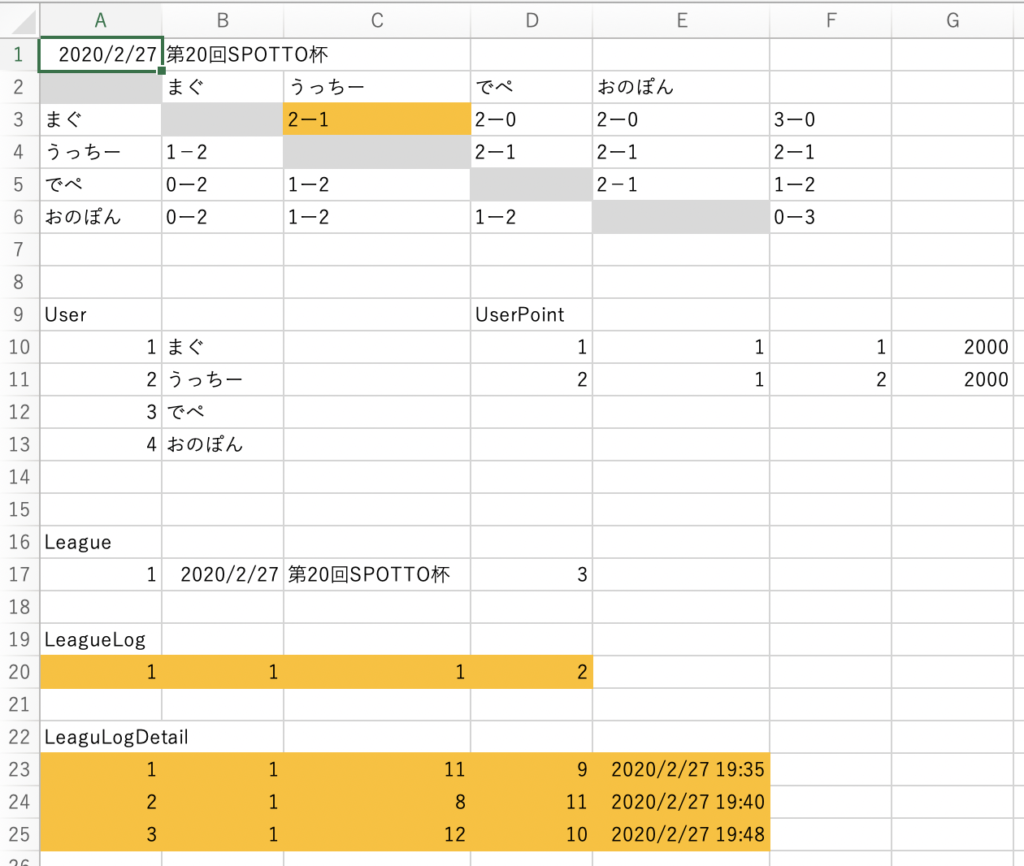
そして、少しだけ時間があったので、Excelを使ってリーグ戦のイメージを書いてました。

個人メモですし、他の人がこれを見て理解するのは厳しいと思います笑
- どんな表示をしていきたいか
- その表示を実現しようとするとどんなデータが必要なのか
をまとめていました。
ここに記載されている、UserやUserPoint, League, LeagueLog, LeagueLogDetailといったタイトルみたいなものは、データベースのテーブル名です。真っ白な卓球ノートだと情報を整理しづらいので、カテゴリーに分けて情報を記録していこうとしてるような感じです。
開発2-8日目
急にざっくりしてしまい申し訳無いですが、実は2日目以降からPONNOシステムが稼働しぽのちゃんが動くまで、開発に関するTwitterへの投稿はすべて#まぐちゃんの睡眠時間を確保しようの会とタグ付けして記録してました。
本当はあまり進捗報告をTwitterに投稿したくなかったのですが、過去に月100kmを2ヶ月走った時と同じで、「誰かに見られていないと(状況を知られていないと)途中で投げ出してしまう可能性がある」と考え、最後までやり抜くという強い意志を保つため、進捗報告を行ってました笑
全部をピックアップするとキリがないので、「こんな感じで作業が進んでいきました!」という流れだけ書きます。
| 経過日数 | やったこと |
|---|---|
| 2日目 | ・現時点で必要なことがわかっているデータに関するデータベースをあらかた整え、テストデータを記録 |
| 3-4日目 | ・今後プログラミングを書きやすくするための土台のコードの整備 ・リーグ一覧を表示できるようにした |
| 5日目 | ・リーグ表を表示できるようにした |
| 6-8日目 | ・ユーザの新規登録、ログインを行えるようにした ・新規登録、ログイン、リーグ一覧やリーグ表の表示までのページを繋げた |
意外と1週間くらいでざっくり動かせるようになってましたね!
と言っても見栄えがひどすぎて、リリースまではまだまだ程遠いように感じますが笑
ちなみに、見栄えを整える作業は後回しにしようと開発当初より考えておりました。
理由としては、こんな感じです。
- トンマナ(簡単に言うとデザインのルール)の設定に時間を取られたくない
- この辺りは時間をかけようと思えばいくらでもかけられてしまうところなので、スルーしたかった
- この辺りは時間をかけようと思えばいくらでもかけられてしまうところなので、スルーしたかった
- 機能が揃わないとデザインの想像がしづらかった
- ざっくりこんな機能を作ろうというのは決まっていたものの、どこを押したらどこにアクセスするみたいなのは、全く決まっておらず
- ざっくりこんな機能を作ろうというのは決まっていたものの、どこを押したらどこにアクセスするみたいなのは、全く決まっておらず
- 作業に慣れてないため、絶対時間かかる予感がしていた
というわけで、デザインは後回しです!笑
また、開発進捗をTweetしていた際、ありがたいことに塚原さんより「p4match使ってもいいよー」というリプライもいただきました。
もちろん開発前にp4matchを利用させていただくことも検討していたのですが、「まぐちゃんの睡眠時間を確保する」という目的を達成できるかというと、劇的な変化は見受けられないと判断し、自身で作っちゃった方がいいなという判断となりました。(塚原さん、その節はご提案いただきありがとうございました!mm)
開発9-27日
ここでも粛々と機能系の開発を進めております!
| 経過日数 | やったこと |
|---|---|
| 9-14日目 | ・リーグ戦の情報を書き換えられるようにした |
| 15-18日目 | ・管理者権限を付与できるようになった ・管理者がリーグ戦を登録できるようになった |
| 19-21日目 | ・ユーザが参加・キャンセルできるようになった ・管理者がユーザの参加許可・拒否を行えるようになった |
| 22-27日目 | ・各リーグ戦ごとの順位を計算できるようになった ・順位に応じてチームポイントを付与できるようになった |
開発を開始して27日にして、ようやく最低限の機能開発が終わりましたね!
細かな機能の裏話
デザイン周りを整えるお話はまた次回にして、最後に機能開発時に少し意識していた点を最後にお話させていただきたいなと思います。
リーグ戦は誰と誰が戦うのかは決めなかった
「次は誰と戦ってください」みたいなプログラムも組もうと思えば組めましたが、取り入れませんでした。リリースをした今も、このあたりの実装をする気はありません。
この機能は、SPOTTOの練習会にはそぐわないと判断したためです。というのも、もともと
- 初戦はまぐちゃんのさじ加減で決まることが多かった
- 何となく勝敗が近しい人同士でみんな戦うようにしていた
という流れで練習会をしていました。
PONNOシステムはあくまでSPOTTOの練習会の補助的な立ち位置になれればいいと考えていたため、PONNOシステムがSPOTTOの練習会のメインとなってしまうことを避けたかったという思いがあります。
また、その2にも軽く記述したのですが、みんなに受け入れてもらえないと目的を達成できないという点もあったので、目的を達成するためにも、みんなに受け入れてもらえやすい形に開発する必要がありました。
何より、今までのまぐちゃんとのまとめ方を見ていると、「基本的には何事も全て自分の手でコントロールや把握をしておきたい」というきっちりとした性格のように見受けていたため、全自動にしてしまうとストレスになり兼ねないなーとかぼんやり考えていたという経緯もあります。
ドタキャンをする機能は存在しない
まぐちゃんが誰かを外したり追加したりという機能は存在するのですが、練習会の募集を終了し、参加メンバーが確定後、チームメンバーの手元からはキャンセルボタンが無くなるように設計しました。
こうしておくことで、もしチームメンバーの誰かが何かしらの事情でキャンセルを余儀なくした場合、その人はまぐちゃんに連絡を取らざるを得ない状況となるので、まぐちゃんが誰が参加・不参加なのかを正確に把握することができるようになります。
逆もしかりで、飛び入り参加の機能もまぐちゃんが制御できるようにしています。理由は上に同じです。
ユーザが幅広く行動できるように色々な機能を開発することも大事ですが、ユーザの実行動を理想とする方向に促していくことも、システムの重要な役目だと考えます。
しかし、これらはあくまでPONNO開発時の考えです。
ぽのちゃんというLINE botがいろんなことを通達してくれるようになったので、誰かがドタキャンせざるを得ない状況になった際、代わりにぽのちゃんが通知してくれて、ドタ参できるようにするというのもありかなと考えております^^
チーム内ポイント周りの順位変動のアイコンは箱根駅伝を参考にしている
ポイント計算後の順位の変動周りの開発に着手している時、たまたままぐちゃんとうっちーの家に遊びに来てました。
その時に、ふと順位が変わった時のアイコンをどうしたいかとまぐちゃんに尋ねたところ、「箱根駅伝みたいな表記が良い」と言っていたので、箱根駅伝をモチーフに制作していきました^^

(参考: https://nariyuki.org/entry/hakone_oro2019)

4週間かかってしまいましたが、なんとか一通り必要最低限の機能を作り終えることができました。
次回は、デザインを整えてからリリース、その後起こった障害やその時の心情や対応を書いていこうと思います。
最後までご一読いただきありがとうございます!